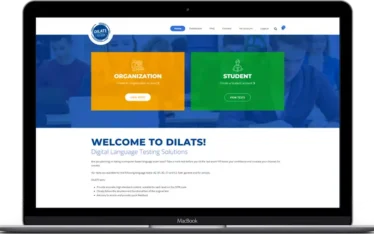
1. Your website logo is the most important part of your brand. Make sure you use a professional logo, placed prominently on your site that links to the home page so that visitors can easily navigate to it.
2. Intuitive navigation is a must. Primary navigation should be a horizontal menu / bar along the top of the site. Secondary navigation options can be placed under the primary navigation bar, or in the left margin of the site, also known as the sidebar. Less important links or pieces of information should be placed at the bottom, in the footer.
3. Keep your website clutter-free. A visually overloaded website “hits” your visitors with too many options, thus making them stop processing information. Pages should not have competing calls to action and / or lots of graphics, photos and animations that draw the visitor’s attentions from the most important part of the page. Keep paragraphs short, a single paragraph should not be longer than six to seven lines.
4. Less is more. Keep visitors focused on the content. Paragraphs and images should have enough space between them so the viewer is capable to absorb the features the website. Controlling the white space keeps users focused on the content.
5. Use color psychology. A neutral color palette helps your site show an elegant, clean and modern appearance. Small dashes of color in headlines or call-to-action graphics guide visitors to your most important content. The color palette should also complement the logo and your other marketing materials.
6. Invest in professional photography for your website. Your company is not generic so don’t use generic photos. Users can see those generic photos in a moment. Show them you are unique by investing in professional photography. Poor quality photographs or photographs that have nothing to do with the website message are worse than having no photographs at all.
7. Pick the right fonts. The fonts used on the website should be easy to read across mobile devices and PC’s. Some fonts may read well on a computer monitor, but not scale or render correctly on a smaller mobile screen, losing the desired look and feel.
Do you need a professional web designer to revive your website?