Not having a mobile version
If you are turning away fifty percent of your customers at a brick and mortar store, people would say you are either crazy or not prepared to be in business at all. The why would you do the same with a website? Mobile traffic accounts for five in every ten users, and not building a mobile version of your website is simply unacceptable in the age of mobile devices. People browsing on smartphones and tablets will simply go somewhere else.
No clear call to action.
Think about what you want users to do once they entered your website? Do you want them to buy a product or a service, subscribe to your newsletter or contact you? You have to tell your visitors what’s the next step. Your content should answer the question – “What’s in it for me?” and then the call to action to tell them what to do next.
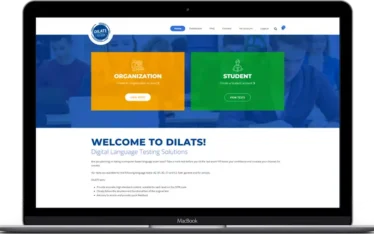
Use of Solid Colour Backgrounds
Although it depends on your subject and audience of your website, using a full page background on your website that consists of only one color is no longer acceptable. Subtle design elements will make the difference between a visitor choosing your website or another from which to make a purchase or subscribe to a newsletter, so it’s important to dedicate your attention to these elements. If you don’t agree using a full page image as the background, at least consider using a gradient theme.
Using a lot of design elements
Although you wish to have an aesthetically pleasing layout, there is very a thin line between a professional web design and a overloaded and complicated web design. Try and keep the color scheme simple and don’t use more than three main colors. Also try and avoid too many images that distracts the user from very functionality of the website.
Using Flash
Flash used to be cutting edge in web design but nowadays is considered to be a non-functional nuisance. Flash is a categorical no as it will keep most mobile users from viewing your content. Flash elements are replaced with JavaScript, CSS and HTML as all of these languages are more versatile in delivering dynamic content.
Wrong typography
If you are still using standard fonts like Times New Roman, Georgia or Tahoma in your web design it’s time to seriously consider cutting them out. Customized fonts are increasingly used on websites and it’s a wise move to invest in one of these custom fonts for your own website. People browsing from mobile devices may sometimes have trouble viewing them, but backup popular fonts can be displayed in this case.